简介
本篇blog主要面向初步接触markdown的小白,主要是面向windows用户,简单介绍markdown语法规则,同时方便自己在忘记时能快速查看~
本文参考文献:
一、简明语法手册
二、某知名哲学家的blog
三、Markdown基本语法
四、Markdown基本语法总结
创建新文章
第一种:打开powershell(管理员),打开到对应位置的目录,输入以下代码1
hexo new "新文章的名字"
第二种:打开blog文章所在的位置,例如D:\Program Files\hexo-blog\myblog\source\_posts,创建txt文件,更改拓展名为.md
两种方法没有什么本质区别,效率也是一样的,大家可以根据自己的习惯选择,个人推荐选择第一种~
创建blog文件的文件头部分
每一篇blog一般都要包含4个部分,以本篇为例:1
2
3
4
5title: markdown基本语法一
date: 2020-08-26 23:00:00
tags: [markdown,入门]
categories: markdown
description: 本篇blog主要面向初步接触markdown的小白,主要是面向windows用户,简单介绍markdown语法规则,同时方便自己在忘记时能快速查看~
分别对应本篇文章的标题,编辑时间,标签以及文章分类。另外,标签可以有多个,用英文逗号隔开;分类建议只有一个;简介只在首页列表显示,打开后不会显示,是可选项。
编写文章的标题
markdown支持6级标题,以#作为关键字,识别标题,实例如下:1
2
3
4
5
6# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
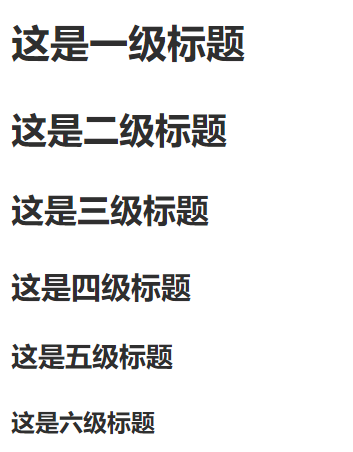
效果如下:
此外还有一些特殊的标题符号,例如在标题前加入-, *,+,可着重标记该项,效果如下:
- 着重强调符号
字体设置
粗体和斜体
使用*和**分别表示斜体和粗体,格式如下:1
*斜体*,**粗体**,***斜体加粗***
效果展示:斜体,粗体,斜体加粗
字体、字号、颜色
使用关键字,可以指定字体的颜色和大小,其格式为:1
2
3
4指定字体类型: <font face="黑体">我是黑体字</font>
指定字体大小: <font size=12>我是12号字</font>
指定字体颜色:<font color=#0099ff>我是蓝色字</font> #0099ff 为颜色的16进制代码
指定字体颜色、字号、字体类型<font color=#0099ff size=12 face="黑体">黑体</font>
效果如下:
指定字体类型: 我是黑体字
指定字体大小: 我是12号字
指定字体颜色:我是蓝色字 #0099ff 为颜色的16进制代码
指定字体颜色、字号、字体类型黑体
换行
方法1:连敲2个以上空格+enter键;
方法2:利用html语法,<br>。
分割线
单独一行使用***或者---,表示该行作为分割线
删除线
删除线是指在原文本上画一条线,类似在纸上写错了划线来删除,一般用于表示过时的版本或者错误的写法较为醒目,格式如下:1
~~删除线~~
效果:删除线
超链接
在编写blog的时候,往往会参考一些网站,我们需要把网站链接放在正文中,此时就需要用到超链接;此外还可以放一些图片链接
网站链接格式如下:1
[链接说明](链接地址)
例如:某知名哲学家♂的个人主页
图片超链接格式如下:1

例如:
注释
可以用\来表示注释,也就是说\后的文字不会被转义,格式如下:1
\#标题格式,但不是标题
具体效果如下:#标题格式,但不是标题
引用
使用>来表示文字的引用,往往在引用参考文献中的语句时使用,其格式如下:1
> Sow nothing, reap nothing
此外,引用还可以嵌套使用,例如:1
2
3> 这是第一个引用
>> 这是第一个引用中的引用
>>> 这是第一个引用中的引用的引用
效果展示如下:
这是第一个引用
这是第一个引用中的引用
这是第一个引用中的引用的引用
我就不套娃了,大家自己可以试试~
代码块
首先,是行内代码块,使用一对 ` 来括住文字,格式如下:1
行内`代码`块
其效果如下:行内代码块
其次,多行代码块,使用一对```来括住文字,效果如下:1
2
3
4第一行
第二行
第三行
......
最后,支持规定语言的代码展示,以python为例,在 ``` 后加入编码格式即可1
2for i in range(10):
print("hello world")
引用本地图片
在hexo中,如果你想引用本地图片,最好先安装hexo-asset-image的插件,保证图片不会因为移动而丢失。安装完该插件之后,每次产生新的.md文件的同时,还会在生成与之同名的文件夹。将想要上传的图片传入该文件夹,按照引用即可,效果如下: